| Autor |
Nachricht |
|
|
 04.06.2010 um 17:44 (UTC) 04.06.2010 um 17:44 (UTC)
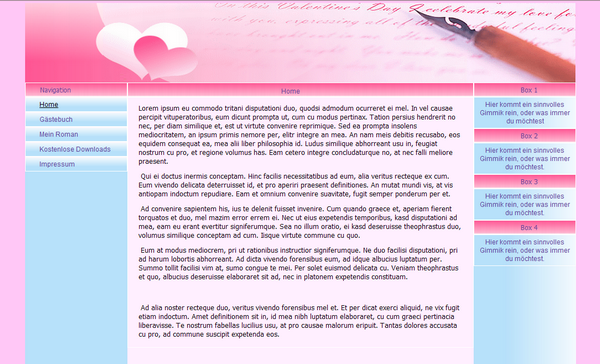
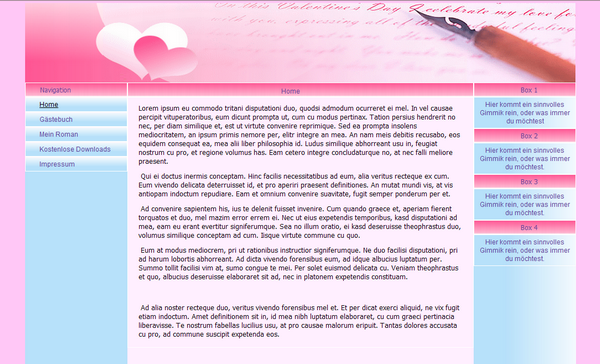
Titel: [Vorlage] Design Love für Iceblue |
|
|
ich hab mich mal rangesetzt und das Design Love für Iceblue gebastelt.
Im dem Code hier ist natürlich kein Copyright drin, Ihr dürft es aber nicht als Eures ausgeben.
Das Design ist verbreitert und mitsamt der Werbung zentriert.
Die zugefügten Boxen auch etwas verbreitert.
Unten im Code findet Ihr die Url des Haeders. Speichert das Bild auf Eurem PC, beschriftet es, ladet es neu hoch und ersetzt dann die Url im Code.
Das ist die Url des jetzigen Haeders http://666kb.com/i/bjsokcyqy8wh7ycp2.png

Code:
<style type="text/css">
<!--
table.edit_main_table{width: 80% !important;}
td.edit_main_tr{width: 100% !important;}
table.edit_main_table, table[height="102"]{margin: 0 auto;}
table.edit_second_table{width: 100% !important;}
td.edit_header_full{width: 100% !important;
background-position:center;background-repeat:no-repeat; }
td.edit_header_full table{width: 100% !important;}
table.edit_third_table{width: 100% !important;}
td.edit_navi_headbg{width: 5% !important;}
table.edit_rechts_tabelle{width: 100% !important;}
td.edit_rechts_bottom{width: 5% !important;}
td.edit_rechts_cbg{width:100%;}
td.headline{visibility:hidden;}
td.edit_main_tr{height: 0px !important;}
td.edit_rechts_cbg{height: 0px !important;}
td.edit_rechts_bottom{height: 0px !Important;}
td.edit_navi_headbg{height: 0px !important;}
table#sidebar_heading_1,table#sidebar_heading_2,table#sidebar_heading_3,table#sidebar_heading_4,table#sidebar_heading_5{width:185px;}
td.nav:hover{background-image: url(http://666kb.com/i/bjsnxzlcighbrlzuu.png);width:
185px;height: 25px;border: 1px solid #ffffff;}
td.nav{background-image: url(http://666kb.com/i/bjsnxzlcighbrlzuu.png);width:
185px;height: 25px;border: 1px solid #ffffff;}
td.edit_below_nav img{visibility: hidden;}
td.edit_below_nav{background-image: url();
background-position: center top;background-repeat: no-repeat;}
td.edit_content{background-image:url();background-color:#FFEFFF;border: 1px solid #ffffff;}
td.edit_rechts_cbg{background-image:url(URL);background-color:#FFEFFF;border: 0px solid #c0c0c0;}
body {background-image:url(http://666kb.com/i/bjsoburid5axzggqu.png);background-color:#FFC7F6;}
body {background-attachment:fixed;}
td.edit_navi_headbg{background-image:url(http://666kb.com/i/bjsonn6yvnql4pupy.png );background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_sbg{background-image:url(URL);background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_bottom{background-image:url(http://666kb.com/i/bjsq8t7xmwnxz28kc.png);background-color:#XXXXXX;border: 0px solid #ffffff;}
td.shouty, td.shouty2, td.shouty3, td.shouty4, td.shouty5{
background-image:url(http://666kb.com/i/bjsq8t7xmwnxz28kc.png);
background-repeat:repeat;
font-family: Arial;font-size: 12px;color: #5E4398;
background-color:#xxxxxx;
border: 1px solid #ffffff;}
td.edit_content_top,td.edit_content_top:hover{background-image:url(http://666kb.com/i/bjsntlfeeluq2ovk6.png);background-color:#XXXXXX;border: 1px solid #ffffff;height:24px;}
td.nav_heading{background-image:url(http://666kb.com/i/bjsntlfeeluq2ovk6.png);height:
24px;background-color:#XXXXXX;border: 1px solid #ffffff;}
td.sidebar_heading{background-image:url(http://666kb.com/i/bjsntlfeeluq2ovk6.png);height:
24px;background-color:#XXXXXX;border: 1px solid #ffffff;}
td.edit_rb_footer{display:none;height: 0px;}
td.edit_content_bottom2{background-image:url(URL);background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_content_bottom{background-image:url();background-positi
on: center top;background-repeat: no-repeat;background-color:#XXXXXX;border: 0px solid #ffffff;}
td.headline2{font-family: Arial;font-size: 12px;color: #5E4398;text-align: center;}
td.nav_heading{color: #5E4398;font-size: 12px;padding-left:26px;text-align: left;}
td.nav a{font-family: Arial;font-size: 12px;color: #5E4398;text-align: center;}
td.sidebar_heading{color: #5E4398;font-size: 12px;text-align: center;}
td.nav a:hover{font-family: Arial;font-size: 12px;color: #5E4398;text-decoration: underline;}
tr.checked_menu td a{font-family: Arial;font-size: 12px;color: #000000;text-decoration: underline;}
td.edit_content_main div{overflow: hidden!important;}
td.edit_header_full{background-image:url(http://666kb.com/i/bjsokcyqy8wh7ycp2.png);width: 980;height:
144px; background-repeat: no-repeat; background-position:
center top;background-color:#FFC7F6;border: 0px solid #ffffff;}
-->
</style>
Zuletzt bearbeitet von 6p-iceblue am 21.08.2010, 13:46, insgesamt 22-mal bearbeitet
|
|
|
↑
|
|
 |
-

pikawelt
|
 04.06.2010 um 17:45 (UTC) 04.06.2010 um 17:45 (UTC)
Titel: |
|
|
Nicht schlecht |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

akiralea
|
 04.06.2010 um 18:56 (UTC) 04.06.2010 um 18:56 (UTC)
Titel: |
|
|
6p-iceblue hat Folgendes geschrieben: danke dir, vielleicht verschwinden dadurch endlich mal die kleinen original designs, die kaum zu bearbeiten sind.
gruss gringo
Super gemacht. Und ich geb dir vollkommen recht. Gerade als Anfänger nimmt man das Design, mit dem "man leben kann" und später stellt man dann fest, dass man kaum Änderungsmöglichkeiten hat.
Eigentlich könnte man diese Designs ganz rausnehmen. ______________  |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

akiralea
|
 04.06.2010 um 19:05 (UTC) 04.06.2010 um 19:05 (UTC)
Titel: |
|
|
Mickrig wäre ja nicht das Problem, wenn die Design auf irgendwelche Codes reagieren würden 
Es gibt einfach zu viele "feste" Komponenten. ______________  |
|
|
↑
|
|
 |
-

kameraauge
Wohnort: NRW
|
 11.06.2010 um 12:12 (UTC) 11.06.2010 um 12:12 (UTC)
Titel: |
|
|
hallo gringo ,
schöne sache das die designs geändert sind .....vielleicht könntest du das auch mit dem tierdesign machen .....komm jetzt nicht drauf wie das heisst ....aber ich denke du weisst welches ich meine 
darüber würden sich auch sicher ne menge user freuen .....das textfeld ist ja doch sehr klein ...gerade für fotos .....und boxen wären da auch nicht schlecht .... 
LG Grit ______________ MfG Grit
 |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

kameraauge
Wohnort: NRW
|
 11.06.2010 um 23:01 (UTC) 11.06.2010 um 23:01 (UTC)
Titel: |
|
|
na das mit dem header könnte ich ja versuchen wenn du willst .....brauche ja dann nur nähere angaben ....
gibt bestimmt auch nette grafiker hier die auch mal auf ein copyright verzichten könnten und mal so einen header dafür machen  ....und den besten kannst du dir ja dann aussuchen 
LG Grit ______________ MfG Grit

Zuletzt bearbeitet von kameraauge am 12.06.2010, 00:05, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
|
|
 12.06.2010 um 03:37 (UTC) 12.06.2010 um 03:37 (UTC)
Titel: |
|
|
ich werd es bei gelegenheit schon hinbekommen. bin zwar nicht der beste, aber irgendwie klappt das schon. wie gesagt, das grundmodell ist nicht das problem, nur die haeder in einer vernünftigen breite. ich muss mal testen, ob es reicht wenn ich die dann proportional vergrösser. sollten sie dann noch einigermaßen scharf sein, dann wäre es ja super.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 12.06.2010, 04:38, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
|
|
 17.06.2010 um 14:20 (UTC) 17.06.2010 um 14:20 (UTC)
Titel: |
|
|
kameraauge hat Folgendes geschrieben: hallo gringo ,
schöne sache das die designs geändert sind .....vielleicht könntest du das auch mit dem tierdesign machen .....komm jetzt nicht drauf wie das heisst ....aber ich denke du weisst welches ich meine 
darüber würden sich auch sicher ne menge user freuen .....das textfeld ist ja doch sehr klein ...gerade für fotos .....und boxen wären da auch nicht schlecht .... 
LG Grit |
|
|
↑
|
|
 |
|