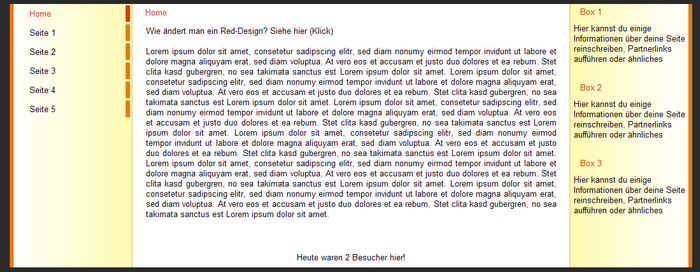
Wieder ein Standard-Design, das für Iceblue angepasst ist. Diesmal das Design "Yellow". Die Navigation ist voll anklickbar, Diese orange-gelben Bilder hab ich entfernt, denn sie wirken lieblos zusammengewürfelt und zerstören eh nur das Design.
Bis zu 5 Boxen sind nun nutzbar. Ausserdem könnte man nun einen Haeder einfügen. Selbstverständlich ist es auch viel breiter als das Original. Möglich wäre es auch, das Design über den ganzen Bildschirm anzeigen zu lassen.
Die Navigation hat einen Hovereffekt und Checked Menü (aktuelle Seite ist andersfarbig markiert) und ist ausserdem komplett anklickbar (nicht nur auf der Schrift).
Den Boxeninhalt bitte nicht breiter als 180 Pixel einfügen.

Hier der Code:
Code: <style type="text/css">
<!--
/*designbreite bis 100% möglich*/
table.edit_main_table{width: 85% !important;}
table.edit_main_table, table[height="102"]{margin: 0 auto;}
td.edit_main_tr{width: 100% !important;}
table.edit_second_table{width: 100% !important;}
td.edit_header_full{width: 100% !important;
background-position:center;background-repeat:no-repeat; }
td.edit_header_full table{width: 100% !important;}
table.edit_third_table{width: 100% !important;}
td.edit_navi_headbg{width: 5% !important;}
table.edit_rechts_tabelle{width: 100% !important;}
td.edit_rechts_bottom{width: 5% !important;}
td.edit_rechts_cbg{width:100%;}
td.headline{visibility:hidden;}
table#sidebar_heading_1,table#sidebar_heading_2,table#sidebar_heading_3,table#sidebar_heading_4,table#sidebar_heading_5{width:185px;}
td.edit_main_tr{height: 300px !important;}
td.edit_rechts_cbg{height: 300px !important;}
td.edit_rechts_bottom{height: 300px !Important;}
td.edit_navi_headbg{height: 300px !important;}
td.edit_navi_headbg{background-image:url(http://666kb.com/i/bii2n3jawgbmofva4.png);background-color:#XXXXXX;border-left: 6px solid #EC7B03;}
td.edit_rechts_bottom{background-image:url(http://666kb.com/i/bmwrd1rhwvcrgli65.png);background-color:#XXXXXX;border-right: 6px solid #EC7B03;}
td.edit_content{background-image:url(URL);background-color:#ffffff;border: 0px solid #ECDD88;}
td.nav:hover{background-image: url(http://img.webme.com/pic/6/6p-bilder/yellowbutt2.png);background-color:#XXXXXX;width:
185px;height: 30px;border-right: 0px solid #DC3D00;}
td.nav{background-image: url(http://img.webme.com/pic/6/6p-bilder/yellowbutt1.png);background-color:#XXXXXX;width:
185px;height: 30px;border-left: 0px solid #EC7F00;}
tr.checked_menu td{background-image: url(http://img.webme.com/pic/6/6p-bilder/yellowbutt2.png);background-color:#XXXXXX;width: 185px;height: 30px;border-right: 0px solid #DC3D00;}
td.edit_below_nav img{visibility: hidden;}
td.edit_below_nav{background-image: url();background-position: center top;background-repeat: no-repeat;}
td.edit_rechts_cbg{background-image:url(URL);background-color:#ffffff;border-right: 2px solid #ECDD88;border-left: 2px solid #ECDD88;}
body {background-image:url();background-color:#2A2A2A;}
body {background-attachment:fixed;border: 0px solid #c0c0c0;}
td.edit_rechts_sbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.shouty, td.shouty2, td.shouty3, td.shouty4, td.shouty5{
background-image:url(http://666kb.com/i/bmwrd1rhwvcrgli65.png);
background-repeat:repeat;
background-color:#ffffff;font-family: arial;font-size: 13px;
color:#000000;border: 0px solid #DC3D00;}
td.edit_content_top{background-image:url();background-color:#ffffff;height: 19px;border: 0px solid #ECDD88;}
td.nav_heading{display: none}
td.sidebar_heading{background-image:url(http://666kb.com/i/bmwrd1rhwvcrgli65.png);height:
25px;background-color:#XXXXXX;border-top: 0px solid #EC7F00;}
td.edit_rb_footer{background-image:url();height: 20px;background-color:#XXXXXX;border: 0px solid #c0c0c0;}
td.edit_content_bottom2{background-image:url(URL);background-color:#ffffff;border: 0px solid #ECDD88;}
td.edit_content_bottom{display: none}
td.headline2{font-family: arial;font-size: 13px;color: #DC3D00;text-decoration: none}
td.nav_heading{font-family: arial;font-size: 13px;color: #000000;padding-left:26px;text-align: left;}
td.nav a{font-family: arial;font-size: 13px;color: #000000;display: block;line-height: 30px;text-decoration: none;}
td.nav a:hover{font-family: arial;font-size: 13px;color: #DC3D00;text-decoration: none;}
td.sidebar_heading{font-family: arial;font-size: 13px;color: #DC3D00; text-align: left;}
tr.checked_menu td a{font-family: arial;font-size: 13px;color: #DC3D00;text-decoration: none;}
td.edit_content_main div{overflow: hidden!important;}
/* Textgröße + Textfarben Seiteninhalte */
td, div {font-size: 13px;font-family: arial;color: #000000; }
/* Linkfarben + Größen auf Seiten */
a:link {
color:#DC3D00;
font-size:13px;
font-family:arial;
text-decoration:none; }
/*Hover-Effekt bei Links*/
a:hover{
color:#DC3D00;
font-size:13px;
font-family:arial;
text-decoration:none;}
/* besuchte Links */
a:visited {
color:#DC3D00;
font-size:13px;
font-family:arial;
text-decoration:none;}
td.edit_header_full{display: none}
-->
</style>