Bezüglich des Threads http://www.homepage-baukasten.de/forum/viewtopic.php?t=132642
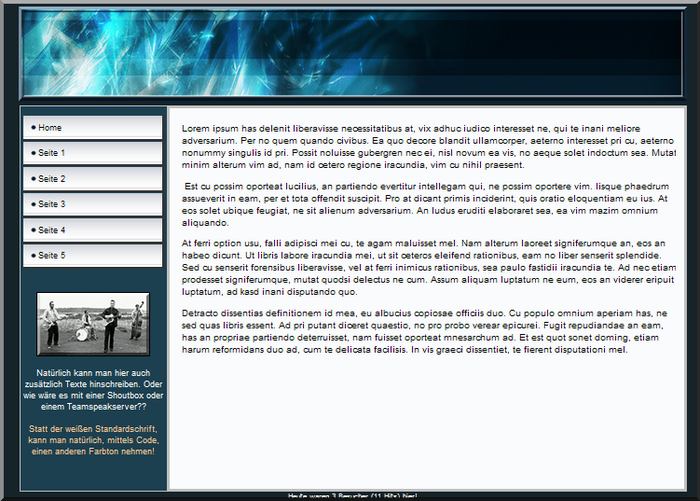
hier das Red Design, dass es so ähnlich aussieht wie ein Iceblue ohne und mit rechte Boxen. Einige Sachen habe ich direkt ausgeblendet und wirkt nun aufgeräumt.
Jetzt ist es euch möglich, dass ihr unter der Navigation einige Gimmiks einfügen könnt, ohne das ihr eine zusätzliche Box positionieren müsst.
Breite des Designs ist 955 Pixel.
Den Haeder müßt ihr euch runterladen, mit einem Bildbearbeitungsprogramm beschriften und hochladen. Dann die URL im Code ersetzen. Beim Hochladen daran denken, den Haken bei "Automatisch verkleinern" zu entfernen.
Die Hinweise, die im Code stehen, beziehen sich auf den Thread vom oberen Link. Da ändere ich jetzt mal nichts. Ihr könnt die erforderlichen Maße der Buttons und des Haeders aber im Code direkt sehen.

Und hier der Code:
Zitat:
<style type="text/css">
<!--
/* Textgröße + Textfarben Seiteninhalte */
td, div {font-size: 13px;font-family: arial;color: #000000;}
/*Schriftfarbe der Navigation. Navigation voll anklickbar. Buttonhöhe beachten (30)*/
a.rednav{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;display: block;line-height: 30px;}
a.rednav:hover{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;display: block;line-height: 30px;}
/*Haeder, Breite ist 955, Höhe variabel (Minimum 135). In dem Fall gibt es zwischen Haeder und Textfeld einen kleinen Zwischenraum,
weil der Haeder eigentlich 5 Pixel nieriger ist als ich im Code angegeben habe. Je mehr man der Haederhöhe zugibt,
desto mehr Abstand kommt unter dem Haeder. Der Haeder hier, hat also normaler Weise eine Höhe von 172 Pixel.*/
td.edit_header{background-image:url(http://img.webme.com/pic/g/gringo/redicebluehaeder.png);background-position:
center top;background-color:Transparent;width:
955; height: 135px;background-repeat: no-repeat;}
/*Hintergrund des Designs, ansatzfreies Bild oder Farbton nehmen*/
body{background-image:url();background-color:#16242A;background-attachment:fixed;background-repeat:repeat;}
/*Navibuttons, normale Breite 202, Höhe in dem Fall 30 Pixel. Der Border unten und rechts, gibt einen kleinen grauen Schatten, wenn auf 3 gestellt*/
td.edit_button_bg{background-image:url(http://img.webme.com/pic/g/gringo/redicebluebutt1.png);
background-color:#969696;height:33px;border-right: 3px solid #333333;border-bottom: 3px solid #333333;}
/*Navibuttons, Hovereffekt, normale Breite 202, Höhe in dem Fall 30 Pixel. Der Border unten und rechts, gibt einen kleinen grauen Schatten, wenn auf 3 gestellt*/
td.edit_button_bg:hover{background-image:url(http://img.webme.com/pic/g/gringo/redicebluebutt2.png);
background-color:#777777;height:33px;border-right: 3px solid #333333;border-bottom: 3px solid #333333;}
/*Hintergrund Navigation, inklusive Umrahmung*/
td.edit_page_main_bg{background-image:url();background-color:#1D4050;
border-left:1px solid #c0c0c0;border-top:1px solid #c0c0c0;border-bottom:1px solid #c0c0c0;}
/*Content (Textfeld)*/
td.cont{background-image:none;background-color:#FAFBFC;height:400px;}
/* Textfeld unterer Teil, farblich anpassen wie den Content, inklusive der Umrahmung*/
td.edit_page_main2{background-image:url();background-color:#FAFBFC;
border-bottom:5px solid #c0c0c0;border-left:5px solid #c0c0c0;border-right:5px solid #c0c0c0;border-top:5px solid #c0c0c0;}
/* Bordererklärung (Rahmen): left ist links, right ist rechts, top ist oben, bottom ist unten*/
/* Ausgeblendete Sachen, unterhalb nichts ändern*/
/*Feld des Seitennamen oben im Content*/
td.edit_content_header img{display:none;}
td.edit_content_header{display:none;}
/* Schrift des Seitentitels oben im Textfeld (Seitenname) */
span.Stil2 {font-size: 15px;font-familiy: arial;color: #ffffff;text-decoration: underline;}
td.edit_main_bg{background-image:url();
background-color:#969696;height:0px;border: 0px solid #ffffff}
/*Hintergrund Boxentabelle */
td.edit_zeile2 img{display:none;}
td.edit_zeile2{display:none;}
td.edit_zeile3 img{display:none;}
td.edit_zeile3{display:none;}
td.edit_zeile img{display:none;}
td.edit_zeile{display:none;}
/*Boxentabelle*/
td.edit_rechts_header img{display:none;}
td.edit_rechts_header{display:none;}
/*Hintergrund rechte Boxen*/
td.edit_rechts_bg img{display:none;}
td.edit_rechts_bg{display:none;}
/*Schrift der Boxen*/
td.edit_rechts_bg{font-family: arial;font-size: 13px;color: #000000;}
/*Boxen, untere Teil entfernt*/
td.edit_rechts_bg_unten img{display:none;}
td.edit_rechts_bg_unten{background-image:url();
background-color:Transparent;}
td.rb_footer img{display:none;}
td.rb_footer{display:none;}
td.rb_bottom2 img{display:none;}
td.rb_bottom2{display:none;}
td.edit_rechts_header2 img{display:none;}
td.edit_rechts_header2{display:none;}
td.content_over img{display:none;}
td.edit_bottom_bg{display:none;}
td.edit_links_bg{visibility:hidden;}
td.edit_navhead{display:none;}
td.edit_navi_bg{color: #xxxxxx;background-image:url();background-color:#xxxxxx;}
td.nav_mini,td.edit_navi_top{display:none;}
td.edit_page_main_top,td.rb_right_mini{display:none;}
td.rb_bottom img{display:none;}
td.rb_over{background-color:#xxxxxx;height:0px;}
td.edit_rechts_container{padding-top:0px;background-color:#xxxxxx;}
td.cont_bottom img{display:none;}
td.cont_bottom {background-image:none;background-color:#xxxxxx;border: 0px solid #xxxxxx;}
td.cont div { width: 710px!important;overflow: hidden!important;}
td.cont table[width="480"] {width:710px!important;}
img {border: 0px solid #ff0000}
-->
</style>
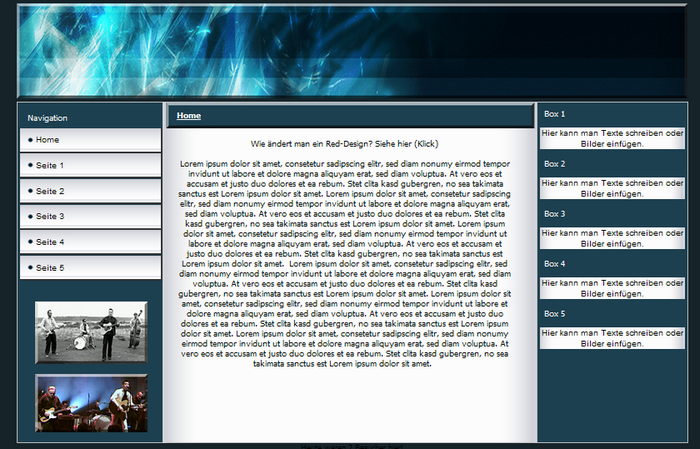
Und hier das Design mit rechte Boxen:

Code:
Code: <style type="text/css">
<!--
/* Textgröße + Textfarben Seiteninhalte */
td, div {font-size: 13px;font-family: arial;color: #000000;}
/*Schriftfarbe der Navigation. Navigation voll anklickbar. Buttonhöhe beachten (30)*/
a.rednav{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;display: block;line-height: 30px;}
a.rednav:hover{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;display: block;line-height: 30px;}
/*Haeder, Breite ist 955, Höhe variabel*/
td.edit_header{background-image:url(http://img.webme.com/pic/6/6p-bilder/redicebluehaeder135.png);background-position:
center top;background-color:Transparent;width:
955; height: 135px;background-repeat: no-repeat;}
/*Feld des Seitennamen oben im Content, Breite 524*/
td.edit_content_header{background-image:url(http://img.webme.com/pic/6/6p-bilder/redicebluecontenttop2.png);background-color:#1D4050;
border-top:0px solid #XXXXXX;}
/* Schrift des Seitentitels oben im Textfeld (Seitenname)) */
span.Stil2 {font-size: 13px;font-familiy: arial;color: #ffffff;text-decoration: underline;}
/*Hintergrund des Designs, ansatzfreies Bild oder Farbton nehmen*/
body{background-image:url();background-color:#16242A;background-attachment:fixed;background-repeat:repeat;}
/*Navibuttons, normale Breite 202, Höhe in dem Fall 33 Pixel. Der Border unten und rechts, gibt einen kleinen grauen Schatten, wenn auf 3 gestellt*/
td.edit_button_bg{background-image:url(http://img.webme.com/pic/g/gringo/redicebluebutt1.png);
background-color:#969696;height:33px;border-right: 3px solid #333333;border-bottom: 3px solid #333333;}
/*Navibuttons, Hovereffekt, normale Breite 202, Höhe in dem Fall 33 Pixel. Der Border unten und rechts, gibt einen kleinen grauen Schatten, wenn auf 3 gestellt*/
td.edit_button_bg:hover{background-image:url(http://img.webme.com/pic/g/gringo/redicebluebutt2.png);
background-color:#777777;height:33px;border-right: 3px solid #333333;border-bottom: 3px solid #333333;}
/*Hintergrund Navigation, inklusive Umrahmung*/
td.edit_page_main_bg{background-image:url();background-color:#1D4050;
border-left:1px solid #c0c0c0;border-top:1px solid #c0c0c0;border-bottom:1px solid #c0c0c0;}
/*Schriftfarbe der Navigation*/
a.rednav{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;}
a.rednav:hover{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;}
/*Content (Textfeld), Breite 525*/
td.cont{background-image:url(http://img.webme.com/pic/6/6p-bilder/contenthintergrund3.png);background-color:#FCFCFC;height:400px;}
/* Textfeld unterer Teil, farblich anpassen wie den Content, inklusive der Umrahmung des Content, Breite 525*/
td.edit_page_main2{background-image:url(http://img.webme.com/pic/6/6p-bilder/contenthintergrund3.png);background-color:#FCFCFC;
border-bottom:1px solid #c0c0c0;border-left:5px solid #D2D4DA;border-right:3px solid #D2D4DA;border-top:1px solid #c0c0c0;}
/*Hintergrund Boxentabelle */
td.edit_zeile2{border:0px solid #xxxxxx;}
td.edit_zeile{background-image:url();background-color:#1D4050;
border:1px solid #c0c0c0;}
td.edit_zeile3{background-image:url();background-color:#1D4050;}
/*Boxentabelle, der Abstand oben und zwischen den Boxen, Farbton der Boxentabelle nehmen */
td.edit_rechts_header{background-image:url();
height: 33px;background-color:#1D4050;}
/*Hintergrund rechte Boxen, bei Solid dann den Farbton der Boxentabelle nehmen*/
td.edit_rechts_bg{background-image:url(http://img.webme.com/pic/6/6p-bilder/rediniceblueshouty.png);background-color:#EAEBEE;border: 4px solid #1D4050;}
/*Schrift der Boxen*/
td.edit_rechts_bg{font-family: arial;font-size: 13px;color: #000000;}
/*Boxen, untere Teil entfernt*/
td.edit_rechts_bg_unten img{display:none;}
td.edit_rechts_bg_unten{background-image:url();background-color:#XXXXXX;}
/*Feld Über Navigation*/
td.edit_navhead{background-image:url();
height: 23px;background-color:#1D4050;}
td.rb_footer img{display:none;}
td.rb_footer{background-color:#xxxxxx;height:0px;}
td.edit_rechts_header2{display:none;}
td.content_over img{display:none;}
td.edit_bottom_bg{display:none;}
td.edit_links_bg{visibility:hidden;}
td.edit_navi_bg{color: #xxxxxx;background-image:url();background-color:#xxxxxx;}
td.nav_mini,td.edit_navi_top{display:none;}
td.edit_page_main_top,td.rb_right_mini{display:none;}
td.rb_bottom img{display:none;}
td.rb_over{background-color:#xxxxxx;height:0px;}
td.edit_rechts_container{padding-top:0px;background-color:#xxxxxx;}
td.cont_bottom img{display:none;}
td.cont_bottom {background-image:none;background-color:#xxxxxx;border: 0px solid #xxxxxx;}
img {border: 0px solid #ff0000}
-->
</style>
Mer möchte, der kann auch gleich die Verlinkungen in den Textfeldern zuweisen. Einfach im Code noch zufügen und farblich anpassen.
Code: /* Linkfarben + Größen auf Seiten */
a:link {
color:#880000;
font-size:13px;
font-family:arial;
text-decoration:none; }
/*Hover-Effekt bei Links*/
a:hover{
color:#880000;
font-size:13px;
font-family:arial;
text-decoration:none;}
/* besuchte Links */
a:visited {
color:#880000;
font-size:13px;
font-family:arial;
text-decoration:none;}
Zuletzt bearbeitet von 6p-iceblue am 07.09.2011, 16:04, insgesamt 15-mal bearbeitet
|