| Autor |
Nachricht |
|
|
 05.03.2010 um 03:57 (UTC) 05.03.2010 um 03:57 (UTC)
Titel: |
|
|
sok-in hat Folgendes geschrieben: Welche dieser CSS Befehle ist der, mit dem ich die komplette Hintergundfarbe ändern kann? Sprich: alles, was beim orig. Design blau oder in blautönen ist.
übernimm den fertigen code von hier, dann ist das ändern eh leichter. nur dein header müsste dann neu gestaltet oder angepasst werden.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell
 |
|
|
↑
|
|
 |
-

tattoonation
|
 08.03.2010 um 00:08 (UTC) 08.03.2010 um 00:08 (UTC)
Titel: |
|
|
Hallo,
Als erstes danke ich für die Erklärungen. Es ist super das sich Leute die sich auskennen, die Mühe machen um anderen Usern die Arbeit zu erleichtern.
Ich habe eine kleine Frage dazu.
Du schlägst ja vor für den Content ein kleines einheitliches Hintergrundbild zu machen welches sich dann wiederholt.
Ich würde aber gerne ein Ganzes Bild haben welches genau in die Breite passt. Nach unten soll es sich wiederholen. Ich würde nämlich gerne zum Thema Passend ein Reliefbild gestalten, welches in einer Hellen Farbe als Hintergrund gut passen würde.
Wie mache ich das genau?
btw. Nach gestaltung des Designs nach deiner Vorlage ist mein Counter plötzlich verschwunden. Ich kann aber nirgens entdecken wo der Fehler liegen könnte. Ist mir zwar nicht sooo wichtig, sollte aber jemand wissen was ich falshc gemacht haben könnte würd ich mich freuen..............................
Danke schön im Vorraus
Christian |
|
|
↑
|
|
 |
|
|
 08.03.2010 um 05:26 (UTC) 08.03.2010 um 05:26 (UTC)
Titel: |
|
|
du könntest natürlich auch ein bild in den content reinsetzen das sich nur nach unten wiederholt. allerdings ist das bild abhängig von der auflösung und art des monitors. du musst also zur sicherheit ein bild nehmen, was (ich schätze mal) 1024 breit ist. damit wäre gewährleistet das es sich in der breite nicht wiederholt. du musst da ein wenig testen ob das eigentliche motiv in der mitte des bildes sein muss oder linksbündig. da musst du schon ein wenig testen wie es angezeigt wird. zur not kannst du ja wieder die url aus dem code nehmen.
genaues kann ich dir hierzu nicht sagen, weil ich wegen der verschiedenen auflösungen auf ein grosses hintergrundbild verzichte. gleiches gilt auch für den eigentlichen hintergrund (body).
du kannst mir die url des hintergrundbildes für den content ja mal schicken. ich kann dann mal ein paar sachen testen.
dein counter geht ja wieder. ich denke das du nur die farbe des counters wechseln musstest.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 08.03.2010, 06:28, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

tattoonation
|
 08.03.2010 um 11:16 (UTC) 08.03.2010 um 11:16 (UTC)
Titel: |
|
|
Danke für deine schnelle Antwort. Das mit dem Counter dürfte dann wohl nur ein kurzzeitiger Fehler gewesen sein. Ich habe die Schriftfarbe nun auch geändert. Allerdings geht der Counter nun beim verbreiterten Design richtiggehend unter. Kann man die Schriftgröße auch verändern, und eventuell auch Fett machen? Danke
Christian |
|
|
↑
|
|
 |
|
|
 08.03.2010 um 14:21 (UTC) 08.03.2010 um 14:21 (UTC)
Titel: |
|
|
du könntest auch einfach den unteren balken versetzen (sozusagen). tausche
Code: td.edit_content_bottom2 mit Code: td.edit_content_bottom
aus. dann hast du den counter im balken drin. brauchst quasi nur die zahl 2 wechseln. bei den countereinstellungen machdst du dann nur noch die schriftfarbe des counters in weiss.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 08.03.2010, 15:22, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

tattoonation
|
 08.03.2010 um 15:24 (UTC) 08.03.2010 um 15:24 (UTC)
Titel: |
|
|
hat bestens geklappt
Dankeschön |
|
|
↑
|
|
 |
|
|
 08.03.2010 um 19:59 (UTC) 08.03.2010 um 19:59 (UTC)
Titel: |
|
|
tattoonation hat Folgendes geschrieben: hat bestens geklappt
Dankeschön
gern geschehen. da kann man mal sehen wie einfach das iceblue doch zu bearbeiten ist, oder?
gruss gringo
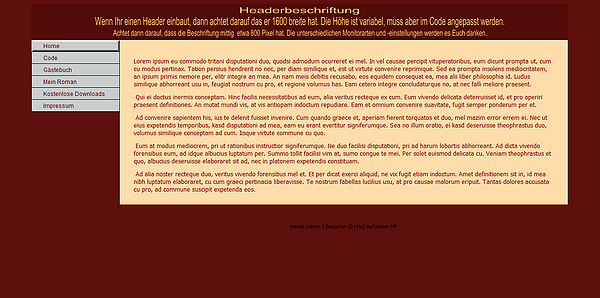
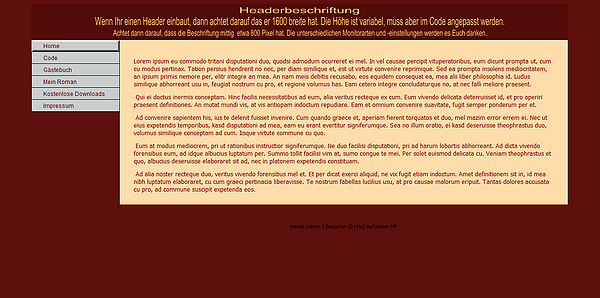
tip: du solltest dein header überdenken. bei kleinerer auflösung ist das 2012 beschnitten. beschriftungen immer mittig machen in etwa 800-900 px breite.
edit: genau so ist es richtig mit dem header 
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 11.03.2010, 09:08, insgesamt 2-mal bearbeitet
|
|
|
↑
|
|
 |
|
|
 21.03.2010 um 22:57 (UTC) 21.03.2010 um 22:57 (UTC)
Titel: |
|
|
Ich hab nun auch ein einfaches, verbreitertes Design ohne rechte boxen gemacht. Und so sieht es aus:

es steht natürlich zur freien verfügung. ihr dürft es aber nicht als euer design zum download anbieten. nicht wundern das ich statt mit farben, mit bildern arbeite. das liegt an diversen browsern, die eventuell nicht mit dem farbcode klarkommen.
das design besteht, ausser den buttons und header, nur aus 2 bildern und könnt es für euch selbst anpassen. das eine bild ist das beige http://666kb.com/i/bhou72nj5juoaa2g5.png und das zweite ist das rotbraune http://666kb.com/i/bhou8esqk5j4nnv8l.png
wenn ihr das design also bearbeiten möchtet, dann einfach die bilder im code auswechseln. es reichen dazu bilder mit den maße 32x32, denn sie wiederholen sich automatisch. den hinweis zum header bitte beachten. dieser kommt automatisch, wenn ihr den code bei euch einfügt. ihr müsst euch sowieso einen anderen header anfertigen lassen.
die buttons im code haben eine grösse von 185 x 25. solltet ihr höhere buttons nehmen, dann ändert es auch im code.
und hier der gesamte code für iceblue
Code: <center></style><style type="text/css">
<!--
/* 6P Designs*/
table.edit_main_table{width: 90% !important;}
td.edit_main_tr{width: 100% !important;}
table.edit_second_table{width: 100% !important;}
td.edit_header_full{width: 100% !important;}
td.edit_header_full table{width: 100% !important;}
table.edit_third_table{width: 100% !important;}
td.edit_navi_headbg{width: 5% !important;}
table.edit_rechts_tabelle{width: 100% !important;}
td.edit_rechts_bottom{width: 5% !important;position: absolute;left: -300px;}
td.edit_rechts_cbg{width:100%;}
td.shouty{visibility: hidden;width: 0px;}
td.edit_rechts_sbg{visibility:hidden;}
td.sidebar_heading{visibility: hidden;}
td.nav_heading{display: none}
td.headline{visibility:hidden;}
td.headline2{visibility:hidden;}
td.nav:hover{background-image: url(http://666kb.com/i/bhou7hixdj6hhavvp.png );width:
185px;height: 25px;border: 0px solid #5E100C; }
td.nav{background-image: url(http://666kb.com/i/bhou7xzy69qzluu3p.png);width:
185px;height: 25px;border: 0px solid #5E100C;}
tr.checked_menu td{background-image: url(http://666kb.com/i/bhou7hixdj6hhavvp.png );width:
185px;height: 25px;border: 0px solid #5E100C; }
td.edit_below_nav img{visibility: hidden;}
td.edit_below_nav{background-image: url();
background-position: center top;background-repeat: no-repeat;}
td.edit_content{background-image:url(http://666kb.com/i/bhou72nj5juoaa2g5.png);background-color:#FFDDAA;bord
er: 0px solid #5E100C;}
td.edit_content_top{background-image:url(http://666kb.com/i/bhou72nj5juoaa2g5.png);height:25px;background-co
lor:#XXXXXX;border: 0px solid #FFDDAA;}
td.edit_content_top:hover{background-image:url(http://666kb.com/i/bhou72nj5juoaa2g5.png);height:25px;backgro
und-color:#XXXXXX;border: 0px solid #FFDDAA;}
td.edit_rechts_cbg{background-image: url();}
td.edit_navi_headbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_sbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_bottom{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
body {background-image:url(http://666kb.com/i/bhou8esqk5j4nnv8l.png);background-color:#5E100C;}
body {background-attachment:fixed;border: 0px solid #5E100C;}
td.edit_rb_footer{background-image:url();height: 20px;background-color:#5E100C;border: 0px solid #5E100C;}
td.edit_content_bottom2{background-image:url(URL);background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_content_bottom{background-image:url();height: 30px;background-color:#XXXXXX;border: 0px solid
#c0c0c0;}
td.nav a{font-family: arial;font-size: 12px;color: #5E100C;text-decoration: none}
td.nav a:hover{font-family: arial;font-size: 12px;color: #5E100C;text-decoration: none}
tr.checked_menu td a{font-family: arial;font-size: 12px;color: #5E100C;text-decoration: none}
td.edit_content_main div{overflow: hidden!important;}
td.edit_header_full{background-image:url(http://666kb.com/i/bhoveg3myzv2gg1r9.png
);background-color:#XXXXXX;width:
1600; height: 75px;background-position: center top;background-repeat: no-repeat;border: 0px solid #5E100C;}
--></style>
ihr könnt die breite des designs ganz leicht ändern, ihr müsst im code, oben, nur die sache ändern :
Code: table.edit_main_table{width: 90% !important;}
um es schmaler zu machen setzt es auf 80% und zum weiteren verbreitern auf 100%.
wenn ihr das design selbst bearbeitet, könnt ihr das /* 6P Designs*/
natürlich aus dem code löschen. 
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 12.04.2010, 06:40, insgesamt 10-mal bearbeitet
|
|
|
↑
|
|
 |
-

jfscheie
|
 29.03.2010 um 19:27 (UTC) 29.03.2010 um 19:27 (UTC)
Titel: Design unserer Homepage |
|
|
Hey 6p-iceblue,
wir haben dich schon auf deiner Homepage angeschrieben und dort meintest du das wir hier nochmal rein schreiben sollten.
Undzwar wollten wir dein iceblue Design in rot haben und dann wollten wir oben als Banner ein eigenes Bild einfügen.Bei unseren versuchen traten immer Probleme auf , da wir uns noch nicht so auskennen mit dem Programmieren.
Wir wären wirklich sehr froh wenn wir Unterstützung bekommen könnten.
Gruß Jf Scheie |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

nele-schneverdingen
|
 07.04.2010 um 11:42 (UTC) 07.04.2010 um 11:42 (UTC)
Titel: |
|
|
Huhu...ich habe mal ne Frage wie ich die Leisten weg bekomme weiss ich allerdings wenn ich das auf die übliche Weise mache(ICE Blue)dann berhalte ich einen hover efekt bei der Leiste zwischen Contend und Header wie krieg ich das weg ? |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

dashausanubisinfos
|
 08.04.2010 um 08:47 (UTC) 08.04.2010 um 08:47 (UTC)
Titel: |
|
|
müssen wir das jetzt eigentlich übernehmen oder nicht ?  |
|
|
↑
|
|
 |
-

nele-schneverdingen
|
 08.04.2010 um 09:28 (UTC) 08.04.2010 um 09:28 (UTC)
Titel: |
|
|
&p danke hat geklappt ...allerdings habe ich noch dünne striche da??? |
|
|
↑
|
|
 |
|
|
 09.04.2010 um 06:06 (UTC) 09.04.2010 um 06:06 (UTC)
Titel: |
|
|
nele-schneverdingen hat Folgendes geschrieben: &p danke hat geklappt ...allerdings habe ich noch dünne striche da???
dazu muss du bei contenttop den border auf 0 (null) setzen. hab es rot markiert.
Zitat: td.edit_content_top{background-image:url(http://img.webme.com/pic/6/6p-bilder/orgicebluecontop.png);height: 30px;background-color:#XXXXXX;border: 1 px solid #c0c0c0;}
und in einer rechten box hast du ein leerzeichen drin, denk ich mir. deshalb ist ein stück der ersten box zu sehen.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 09.04.2010, 07:10, insgesamt 3-mal bearbeitet
|
|
|
↑
|
|
 |
|