| Autor |
Nachricht |
-

zax66
|
 10.09.2010 um 20:35 (UTC) 10.09.2010 um 20:35 (UTC)
Titel: |
|
|
Oh. Des geht ja gar net werde mich so bald wie möglich dran setzen.. Danke für den Hinweis ______________ Web-Runde.de
|
|
|
↑
|
|
 |
-

zax66
|
 13.09.2010 um 20:24 (UTC) 13.09.2010 um 20:24 (UTC)
Titel: |
|
|
So ich habe erstmal eine kleine Liste mit Tutorials geschrieben die ich machen werde  und seit heute kann man den http://Blog auch unter Blog.bagarts.Xe.cx erreichen 
Wie findet ihr das? ______________ Web-Runde.de
|
|
|
↑
|
|
 |
-

zax66
|
 07.10.2010 um 20:04 (UTC) 07.10.2010 um 20:04 (UTC)
Titel: |
|
|
Ich habe mir vor kurzem eine TLD(?Top Level Domain) gekauft und dazu gleich auch noch Webspace, dadurch ist meine Seite jetzt noch schneller erreichbar, als unter BagArts.xe.cx.
Ab jetzt ist BagArts unter http://BagArts.de erreichbar. Da ich auch mal wieder ein neues Design brauchte, hat dieser Zeitpunkt perfekt gepasst um ein neues zu machen, wer dieses korrekt sehen will sollte dafür aber den Firefox benutzen, dennn ich habe ein bisschen mit CSS3 gearbeitet und das unterstützen einige Browser nicht.
Aber jetzt zur Homepage, warum geht es auf BagArts?
Ich will allen helfen die neu in der "Homepage-Branche" sind, deswegen biete ich Designs für den Homepage-Baukasten und für Webspace an, aber ab und zu schreibe ich auch ein paar Tutorials über die Themen CSS, HTML und GIMP, vielleicht auch mal über Homepage Promotion oder ähnliche Themen.
Da ich aber auch gerne blogge hab ich das kostenlose Newssystem von Spetools.de genommen und noch etwas verschönert.
Wer immer auf dem laufenden gehalten werden will und erfahren will was in meinem Leben und auf der Homepage so abgeht, sollte mir auch unbedingt in Twitter folgen, ich heiße dort TheBigBaggy, hier ist der Link [url]http://twitter.com/#!/TheBigBaggy[/url].
Falls du Anregungen oder Kritik hast schreibe mir bitte hier oder in mein Gästebuch, du kannst mir aber auch eine E-Mail an baggy66@ymail.com schicken.
So, das wars dann eigentlich auch schon.
Mit freundlichen Grüßen
Luka aka Baggy ______________ Web-Runde.de
|
|
|
↑
|
|
 |
-

gameshop
|
 07.10.2010 um 20:32 (UTC) 07.10.2010 um 20:32 (UTC)
Titel: |
|
|
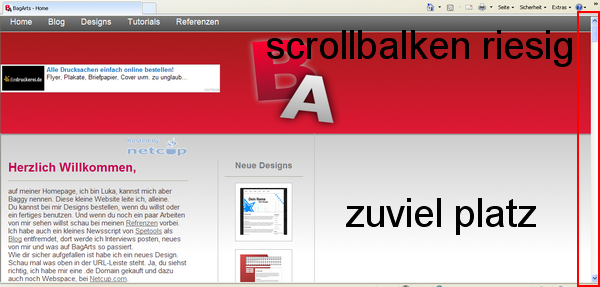
designtechnisch nicht egrade top besonders die vielen grautöne die sich schlecht voneinander abheben der kontrast geht mir irgendwie verloren
und naja das logo von netcup hätte ich vektorisiert oder richtig bearbeitet wenigstens - so sieht das irgendwie unsauber aus
habe irgendwie ein problem mit dme namen wenn ich bagarts lese mein ich du würdest taschen herstellen und verzieren
______________
Video Portal Unplugged
Neues Gewinnspiel #1
Neues Gewinnspiel #2
Zuletzt bearbeitet von gameshop am 07.10.2010, 21:45, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

nuo-designs
Wohnort: Wechseldatenträger
|
 07.10.2010 um 20:55 (UTC) 07.10.2010 um 20:55 (UTC)
Titel: |
|
|
Naja das Logo als Vector Grafik ist zwar für die quallität hervoragend aber vectorisierte Grafiken sind nicht für den Webbereich gedacht! Die Dateigröße würde einfach zu groß werden. Das Logo sollte einfach besser freigestellt werden das würde schon sehr viel an Quallität bringen..
Das Design der Website gefällt mir leider nicht wirklich sind einfach zu viele Grautöne vorhanden und der Kontrast stimmt nicht. ______________ WebDesign | Corporate Design | Redesign
 |
|
|
↑
|
|
 |
-

AsgarSerran
Wohnort: Apartment 221B
|
 07.10.2010 um 22:11 (UTC) 07.10.2010 um 22:11 (UTC)
Titel: |
|
|
nuo-designs hat Folgendes geschrieben: Naja das Logo als Vector Grafik ist zwar für die quallität hervoragend aber vectorisierte Grafiken sind nicht für den Webbereich gedacht! Die Dateigröße würde einfach zu groß werden. Das Logo sollte einfach besser freigestellt werden das würde schon sehr viel an Quallität bringen...
Wenn man das Logo vektorisiert muss das kein Nachteil sein.
Immerhin ließe sich das ja dann auch immer passend in PNG umwandeln notfalls. Zumindest erhält man dann auf jeden Fall saubere Ergebnisse.
Zusätzlich sind Vektorgrafiken gar nicht mal wirklich groß von der Dateigröße her.
Das meiste ist ja eh Definitionssache.
Und Vektorgrafiken sind noch(!) nicht für den Webbereich gedacht, da sie noch nicht gut genug untersützt werden.
Aber Beispielsweise SVG ist ja derzeit auch einer der Entwicklungspunkte der aktuellen Browser. Im Prinzip sind sie hervorragend für den Webbereich gedacht.
Nur aktuell noch nicht ganz so gebräuchlich. Aber da bleibt ja wieder das konvertieren in PNG. ______________  |
|
|
↑
|
|
 |
-

gameshop
|
 08.10.2010 um 07:51 (UTC) 08.10.2010 um 07:51 (UTC)
Titel: |
|
|
stimme dir in allen punkten voll zu AsgarSerran
wird ja alles berechnet - sind gar nicht mal so groß die dateien
______________
Video Portal Unplugged
Neues Gewinnspiel #1
Neues Gewinnspiel #2 |
|
|
↑
|
|
 |
-

zax66
|
 08.10.2010 um 10:30 (UTC) 08.10.2010 um 10:30 (UTC)
Titel: |
|
|
Ich habe grad keine Ahnung was ihr meint, den Grafiken sind nicht so meins^^
Aber des Logo von Netcup ist ja nicht von mir, aber ich werde es raus machen und des mit den Farben werde ich auch mal schauen, aber gefällt euch das Design vom Aufbau her?
Und wenn ihr wollt könnt ihr ja einfach mal die grautöne, die ihr euch vorstellt posten, wenn nicht meint ihr fast schwarz oder sowas helles? ______________ Web-Runde.de
|
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

zax66
|
 08.10.2010 um 10:41 (UTC) 08.10.2010 um 10:41 (UTC)
Titel: |
|
|
ja mit dem IE hab ichs net so, ich veruschs hinzukriegen und warum des net zentriert ist weiß, ich, aber mir ist gerade eben mein background verschollen gegangen, muss erstmal da den fehler finden. ______________ Web-Runde.de
|
|
|
↑
|
|
 |
-

gameshop
|
 08.10.2010 um 11:04 (UTC) 08.10.2010 um 11:04 (UTC)
Titel: |
|
|
falls du mit divs und padding und border arbeitest:
Zitat:
IE and Firefox use a different box model. In Firefox the height and width define the dimensions of the content area. Margins, borders and padding are added on. In IE however the height and width define the max dimensions of the whole box.
So a div specified to be 100px x 100px with a 5px border all round would render as a 110px x 110px box in FireFox but as a 100px x 100px box in IE.
In order to render the same in both browsers you need Perrow's nested div solution. However you need to define the height and width on the inner div and the padding, borders and margins on the outer div, this simulates FF behaviour in IE. Switch the divs round and you simulate IE behaviour in FF.
The box model used in FireFox is the W3C standard. Expect IE to switch to that in some future version.
Therefore the divs as stated are prefered. This also ensures that the inner div completely fills the outer div.
______________
Video Portal Unplugged
Neues Gewinnspiel #1
Neues Gewinnspiel #2
|
|
|
↑
|
|
 |
-

theoswelt
|
 08.10.2010 um 11:54 (UTC) 08.10.2010 um 11:54 (UTC)
Titel: |
|
|
Ich mag deine Seite und finde sie wirklich schick.
Mir gefällt auch rot, man kann rot auch mit Liebe und Wärme verbinden (nur mal so nebenbei)   Ich mag auch den Farbverlauf im Content, nur sind bei mir die Ecken des Contents nicht vorhanden, du hast ja einen Rahmen links, rechts und unten. Die fehlen an den Seiten, ansonsten wie gesagt, ist der Inhalt sicher noch ausbaufähig. Nicht die Hoffnung verlieren!  
LG
Theo ______________ Theos Welt und Co. verabschiedet sich nach einer wunderschönen Zeit mit euch aus dem Homepage-Baukasten mit einem dicken Dankeschön an alle, die mich während meiner Baukasten Zeit so weit gebracht haben. Warum Theos Welt und Co. sich aus dem Baukasten verabschiedet, könnt ihr in meinem Promotion-Thread und auf der Startseite von TheosWelt lesen. HpBk-TemplateWorld ist davon nicht betroffen!! |
|
|
↑
|
|
 |
-

zax66
|
 10.10.2010 um 07:27 (UTC) 10.10.2010 um 07:27 (UTC)
Titel: |
|
|
theoswelt hat Folgendes geschrieben: Ich mag deine Seite und finde sie wirklich schick.
Mir gefällt auch rot, man kann rot auch mit Liebe und Wärme verbinden (nur mal so nebenbei)   Ich mag auch den Farbverlauf im Content, nur sind bei mir die Ecken des Contents nicht vorhanden, du hast ja einen Rahmen links, rechts und unten. Die fehlen an den Seiten, ansonsten wie gesagt, ist der Inhalt sicher noch ausbaufähig. Nicht die Hoffnung verlieren!  
LG
Theo
Erstmal danke 
Was meinst du mit den Ecken, die unten? Wenn ja, das soll so sein... ______________ Web-Runde.de
|
|
|
↑
|
|
 |
-

zax66
|
 13.10.2010 um 07:27 (UTC) 13.10.2010 um 07:27 (UTC)
Titel: |
|
|
Ab jetzt bin ich unter info@bagarts.de erreichbar^^ hatte ganz vergessen das ich die schon eingerichtet habe. ______________ Web-Runde.de
|
|
|
↑
|
|
 |
-

zax66
|
 16.10.2010 um 13:30 (UTC) 16.10.2010 um 13:30 (UTC)
Titel: |
|
|
Heute Abend kommt ein neues Design Online, ihr lönnt es euch schonmal angucken: http://bagarts.de/designs/pink/ Muss nur noch den Header machen und es dann als Download anbieten... ______________ Web-Runde.de
|
|
|
↑
|
|
 |
|