| Autor |
Nachricht |
-

berliner-zuckerschnuten
|
 16.03.2009 um 11:36 (UTC) 16.03.2009 um 11:36 (UTC)
Titel: Horizontaler Scrollbalken wenn die Site zentriert ist |
|
|
Hallo!
Ich hätte mal eine Frage:
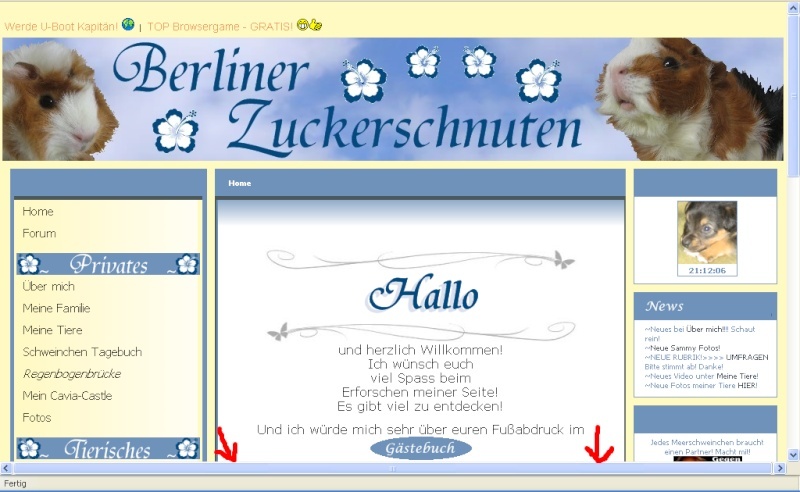
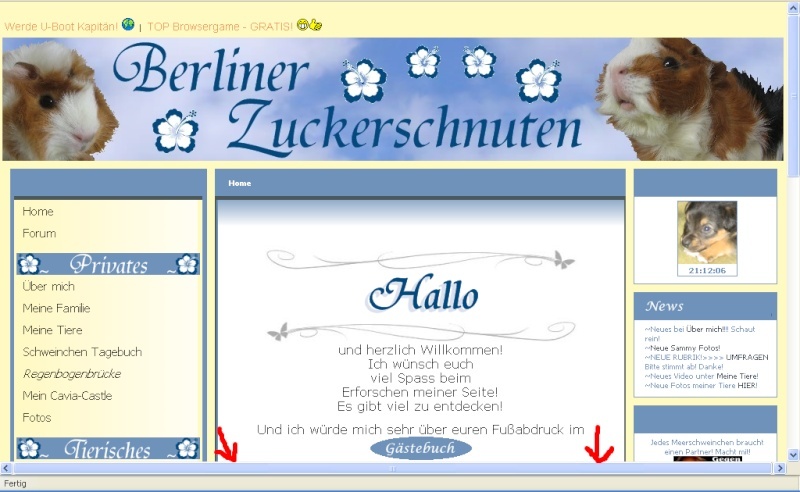
In der Auflösung 1024 ..... habe ich einen horizontalen Scrollbalken wenn meine Site zentriert ist.
nehme ich den zentrierungscode raus ist kein scrollbalken da.
wie kann ich es einrichten dass die seite zentriert ist und kein balken da ist? ______________ 
 |
|
|
↑
|
|
 |
-

kdl-design
|
 16.03.2009 um 11:43 (UTC) 16.03.2009 um 11:43 (UTC)
Titel: |
|
|
Dann mach mal die Zentrierung rein, damit man erkennen kann was du meinst ______________ 
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
|
|
|
↑
|
|
 |
-

berliner-zuckerschnuten
|
 16.03.2009 um 18:31 (UTC) 16.03.2009 um 18:31 (UTC)
Titel: |
|
|
Das ist ne super idee hihi 
Edit: schon geschehen  ______________ 

Zuletzt bearbeitet von berliner-zuckerschnuten am 16.03.2009, 19:37, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

3fragezeichen
|
 16.03.2009 um 19:44 (UTC) 16.03.2009 um 19:44 (UTC)
Titel: |
|
|
Ich weiß ja nicht, ob ich blind bin, aber ich sehe weder im IE, noch im FF, noch im Opera nen horizontalen Scrollbalken. Mach doch mal nen Screenshot  ______________ 
 |
|
|
↑
|
|
 |
-

berliner-zuckerschnuten
|
 16.03.2009 um 20:14 (UTC) 16.03.2009 um 20:14 (UTC)
Titel: |
|
|
Also ich habe mich bei nem award beweorben und er schrieb mir, ich hätte nen balken. dann habe ich die einstellung verändert und ihn auch gesehen.
 ______________ 
 |
|
|
↑
|
|
 |
-

kdl-design
|
 17.03.2009 um 07:32 (UTC) 17.03.2009 um 07:32 (UTC)
Titel: |
|
|
Stelle bitte mal deinen Code hier ein ______________ 
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
|
|
|
↑
|
|
 |
-

berliner-zuckerschnuten
|
 17.03.2009 um 08:24 (UTC) 17.03.2009 um 08:24 (UTC)
Titel: |
|
|
Text über dem Design:
Zitat: <style type="text/css"> <!-- td.edit_content_headline3{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/minihe12.gif);background-color: #fff;} --> </style>
<style type="text/css">
<!--
a:link{ color:#000000 }
-->
</style>
<style type="text/css">
<!--
td.edit_nav_headline{background-image: url();background-color: #6E92B9;}
td.edit_content_headline{background-image: url();background-color: #6E92B9;}
td.edit_rechts_headline{background-image: url();background-color: #6E92B9;}
-->
</style>
<style type="text/css">
<!--
td.headline_bar_left img,td.headline_bar_middle img,td.headline_bar_right img,td.edit_nav_headline2,td.edit_contetn_headline2,td.edit_rechts_headline2{visibility: hidden;}
-->
</style>
<style type="text/css">
<!--
td.nav_bar_left,td.nav_bar_bottom,td.nav_bar_right,td.cont_bar_middle,td.edit_content_top,td.cont_bar_left{background-color: #6E92B9;}
-->
</style>
<style type="text/css">
<!--
td.edit_right_box{color:#6E92B9;background-image:url();background-color:#6E92B9;border:1px solid #6E92B9;}
-->
</style>
<style type="text/css"> <!--
td.shouty{color:#000000;background-image: url(url);background-color: #ffffff;border: 1px solid
#0D8CE0;}
td.shouty2{color:#000000;background-image: url();background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty3{color:#000000;background-image: url(URL);background-color:#6E92B9;border: 1px solid
#0D8CE0;}
td.shouty4{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid
#6E92B9;}
td.shouty5{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid
#6E92B9;}
td.sidebar_heading{background-image:url(); border: 1px solid #6E92B9;color: #000000; font-size: 9px; font-weight: bold; text-align: left;}
--> </style>
<div align="center">
<table border="0" width="70%" id="center">
<tr>
<td>
Text unter dem Design:
Zitat: <style type="text/css">
<!--
a.menu { color:#000000;
font-size:15px;
}
-->
</style>
<style type="text/css">
<!--
td.nav_bar_left,td.nav_bar_bottom,td.nav_bar_right,td.cont_bar_middle,td.edit_content_top,td.cont_bar_left{background-color: #6E92B9;}
-->
</style>
<style type="text/css">
<!--
td.rednav{background-color:#6E92B9}
-->
</style>
<style type="text/css">
<!--
td.edit_nav_main_charakter{color:#ffffff;}
td.edit_nav_main{background-image:url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png);background-color: #FFFFFF;border:0px solid #6E92B9;}
td.edit_nav_main:hover{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png) !important;background-color: #000000 !important;}
td.edit_nav_headline2:hover{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png)}
-->
</style>
<div align="center"></br>
<A HREF="http://diebrain.de/ostern.html" target="_blank"><IMG BORDER="1" SRC="http://www.diebrain.de/pix/ostern/ostertiere.jpg" ALT="Keine Tiere ins Osternest!" width="200" height="100"></A><center></br>
</br>
<center><a href="http://hp-checklist.de.tl/" target="_new">
<img alt="" src="http://img.webme.com/pic/h/hp-checklist/hp_check2.png" /></a><center>
<style type="text/css"> <!--
td.shouty{color:#000000;background-image: url(url);background-color: #ffffff;border: 1px solid
#0D8CE0;}
td.shouty2{color:#000000;background-image: url();background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty3{color:#000000;background-image: url(URL);background-color:#6E92B9;border: 1px solid
#0D8CE0;}
td.shouty4{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid
#6E92B9;}
td.shouty5{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid
#6E92B9;}
td.sidebar_heading{background-image:url(); border: 1px solid #6E92B9;color: #000000; font-size: 9px; font-weight: bold; text-align: left;}
--> </style>
______________ 
 |
|
|
↑
|
|
 |
-

berliner-zuckerschnuten
|
 17.03.2009 um 16:53 (UTC) 17.03.2009 um 16:53 (UTC)
Titel: |
|
|
|
|
|
↑
|
|
 |
-

kdl-design
|
 17.03.2009 um 20:30 (UTC) 17.03.2009 um 20:30 (UTC)
Titel: |
|
|
Endlich mal ein richtiges Durcheinander  , dauert ein bisschen ______________ 
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
|
|
|
↑
|
|
 |
-

poddi
|
 17.03.2009 um 20:41 (UTC) 17.03.2009 um 20:41 (UTC)
Titel: |
|
|
kdl-design hat Folgendes geschrieben: Endlich mal ein richtiges Durcheinander  , dauert ein bisschen
AHH, solch ein durcheinandergewürfelten Code hab ich ja noch NIE gesehen!
Da muss man sich ja erst einmal zurecht finden...
Puh das kann dauern xD |
|
|
↑
|
|
 |
-

kdl-design
|
 17.03.2009 um 20:57 (UTC) 17.03.2009 um 20:57 (UTC)
Titel: |
|
|
so das Durcheinander habe ich versucht zu entschlüsseln und aus dem RedICEblueButterfly ein Butterfly Design zu machen. Bitte alle Codes aus dem Bereich Text über und unter dem Design löschen, speichern und dann den folgenden Code einfügen: Zitat:
<div align="center">
<table border="0" width="70%" id="center">
<tr>
<td>
<style type="text/css">
<!--
a:link{color:#000000;}
a.menu {color:#000000;font-size:15px;}
td.edit_content_headline3{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/minihe12.gif);
background-color: #fff;}
td.edit_nav_headline{background-image: url();background-color: #6E92B9;}
td.edit_content_headline{background-image: url();background-color: #6E92B9;}
td.edit_rechts_headline{background-image: url();background-color: #6E92B9;}
td.headline_bar_left img{visibility: hidden;}
td.headline_bar_middle img{visibility: hidden;}
td.headline_bar_right img{visibility: hidden;}
td.edit_nav_headline2{visibility: hidden;}
td.edit_contetn_headline2{visibility: hidden;}
td.edit_rechts_headline2{visibility: hidden;}
td.nav_bar_left{background-color: #6E92B9;}
td.nav_bar_bottom{background-color: #6E92B9;}
td.nav_bar_right{background-color: #6E92B9;}
td.cont_bar_middle{background-color: #6E92B9;}
td.edit_content_top{background-color: #6E92B9;}
td.cont_bar_left{background-color: #6E92B9;}
td.edit_right_box{color:#6E92B9;background-image:url(URL);background-color:#6E92B9;border:1px solid #6E92B9;}
td.shouty{color:#000000;background-image:url(url);background-color:#ffffff;border:1px solid #0D8CE0;}
td.shouty2{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty3{color:#000000;background-image: url(URL);background-color:#6E92B9;border: 1px solid #0D8CE0;}
td.shouty4{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty5{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.sidebar_heading{background-image:url(); border: 1px solid #6E92B9;color: #000000; font-size: 9px; font-weight: bold; text-align: left;}
--> </style>
Das in die Seite (Quelltextbutton anklicken und dann einfügen:)
Zitat:
<div align="center"></br>
<A HREF="http://diebrain.de/ostern.html" target="_blank"><IMG BORDER="1" SRC="http://www.diebrain.de/pix/ostern/ostertiere.jpg" ALT="Keine Tiere ins Osternest!" width="200" height="100"></A><center></br>
</br>
<center><a href="http://hp-checklist.de.tl/" target="_new">
<img alt="" src="http://img.webme.com/pic/h/hp-checklist/hp_check2.png" /></a><center>
Falls Bilder im den Chaos verloren gegangen sind, nochmal melden ______________ 
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
|
|
|
↑
|
|
 |
-

berliner-zuckerschnuten
|
 18.03.2009 um 00:06 (UTC) 18.03.2009 um 00:06 (UTC)
Titel: |
|
|
Hallo!
Also ich kam gut zurecht mit den codes so wie sie da standen 
Vielen vielen dank für die Hilfe!
EDIT:
Okay jetzt hab ichs
Zitat: <div align="center">
<table border="0" width="70%" id="center">
<tr>
<td>
<style type="text/css">
<!--
a:link{color:#000000;}
a.menu {color:#000000;font-size:15px;}
td.edit_content_headline3{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/minihe12.gif);
background-color: #fff;}
td.edit_nav_headline{background-image: url();background-color: #6E92B9;}
td.edit_content_headline{background-image: url();background-color: #6E92B9;}
td.edit_rechts_headline{background-image: url();background-color: #6E92B9;}
td.headline_bar_left img{visibility: hidden;}
td.headline_bar_middle img{visibility: hidden;}
td.headline_bar_right img{visibility: hidden;}
td.edit_nav_headline2{visibility: hidden;}
td.edit_contetn_headline2{visibility: hidden;}
td.edit_rechts_headline2{visibility: hidden;}
td.nav_bar_left{background-color: #6E92B9;}
td.nav_bar_bottom{background-color: #6E92B9;}
td.nav_bar_right{background-color: #6E92B9;}
td.cont_bar_middle{background-color: #6E92B9;}
td.edit_content_top{background-color: #6E92B9;}
td.cont_bar_left{background-color: #6E92B9;}
td.edit_right_box{color:#6E92B9;background-image:url(URL);background-color:#6E92B9;border:1px solid #6E92B9;}
td.shouty{color:#000000;background-image:url(url);background-color:#ffffff;border:1px solid #0D8CE0;}
td.shouty2{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty3{color:#000000;background-image: url(URL);background-color:#6E92B9;border: 1px solid #0D8CE0;}
td.shouty4{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty5{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.sidebar_heading{background-image:url(); border: 1px solid #6E92B9;color: #000000; font-size: 9px; font-weight: bold; text-align: left;}
td.edit_nav_main_charakter{color:#ffffff;}
td.edit_nav_main{background-image:url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png);background-color: #FFFFFF;border:0px solid #6E92B9;}
td.edit_nav_main:hover{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png) !important;background-color: #000000 !important;}
td.edit_nav_headline2:hover{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png)}
--> </style>
da hat nur der navicode gefehlt. Jetzt ist es perfekt
nochmal ein dickes fettes dankeschön!
Ich bin alles andere als ein "profi" deswegen wusste ich nicht dass mein code chaotisch ist, ich dachte das gehört so

Das scrollbalken problem habe ich nach wie vor 
Wenn ich meine seite, bzw den html code überprüfe werden extrem viele Fehler gefunden. http://validator.w3.org/check?uri=http%3A%2F%2Fwww.berliner-zuckerschnuten.de.tl%2F&charset=(detect+automatically)&doctype=Inline&group=0&user-agent=W3C_Validator%2F1.606
jemand ne idee warum das so ist? ich versteh das nicht...  ______________ 

Zuletzt bearbeitet von berliner-zuckerschnuten am 18.03.2009, 01:20, insgesamt 3-mal bearbeitet
|
|
|
↑
|
|
 |
-

kdl-design
|
 18.03.2009 um 08:35 (UTC) 18.03.2009 um 08:35 (UTC)
Titel: |
|
|
Das mit dem Scrollbalken bekommen wir nach der "Reinigungsaktion" schon hin 
zu dem Testergebnis: Was soll ich sagen  Ah  Schmeiß weg 
die Fehler die dort aufgezeigt werden sind "normal" da das Teilchen nicht alle Möglichkeiten beherrschen kann. Außerdem hat der Baukasten so seine Eigenarten, die dort als Fehler dargestellt werden
zum Scrollbalken: füge das mal zu deinem Code hinzu: Zitat:
td.edit_header{width: 998px !important;background-position:center;background-repeat:no-repeat;} ______________ 
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
Zuletzt bearbeitet von kdl-design am 18.03.2009, 09:40, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

berliner-zuckerschnuten
|
 18.03.2009 um 09:24 (UTC) 18.03.2009 um 09:24 (UTC)
Titel: |
|
|
|
|
|
↑
|
|
 |
-

kdl-design
|
 18.03.2009 um 09:30 (UTC) 18.03.2009 um 09:30 (UTC)
Titel: |
|
|
Moment, ich "klau" mal eben den Code und teste das aus, Melde mich 
Geklaut, getestet: Ergebnis:
Das Headerbild bei den einstellungen auf Standard setzen und dann folgendes:
Das bei Text über dem Design rein:
Zitat:
<div align="center">
<style type="text/css">
<!--
a:link{color:#000000;}
a.menu {color:#000000;font-size:15px;}
td.edit_header{background-image:url(http://img.webme.com/pic/b/berliner-zuckerschnuten/headerweiss2.jpg);width: 998px !important;background-position:center;background-repeat:no-repeat;padding-left:4px;}
td.edit_content_headline3{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/minihe12.gif);
background-color: #fff;}
td.edit_nav_headline{background-image: url();background-color: #6E92B9;}
td.edit_content_headline{background-image: url();background-color: #6E92B9;}
td.edit_rechts_headline{background-image: url();background-color: #6E92B9;}
td.headline_bar_left img{visibility: hidden;}
td.headline_bar_middle img{visibility: hidden;}
td.headline_bar_right img{visibility: hidden;}
td.edit_nav_headline2{visibility: hidden;}
td.edit_contetn_headline2{visibility: hidden;}
td.edit_rechts_headline2{visibility: hidden;}
td.nav_bar_left{background-color: #6E92B9;}
td.nav_bar_bottom{background-color: #6E92B9;}
td.nav_bar_right{background-color: #6E92B9;}
td.cont_bar_middle{background-color: #6E92B9;}
td.edit_content_top{background-color: #6E92B9;}
td.cont_bar_left{background-color: #6E92B9;}
td.edit_right_box{color:#6E92B9;background-image:url(URL);background-color:#6E92B9;border:1px solid #6E92B9;}
td.shouty{color:#000000;background-image:url(url);background-color:#ffffff;border:1px solid #0D8CE0;}
td.shouty2{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty3{color:#000000;background-image: url(URL);background-color:#6E92B9;border: 1px solid #0D8CE0;}
td.shouty4{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.shouty5{color:#000000;background-image: url(URL);background-color: #6E92B9;border: 1px solid #6E92B9;}
td.sidebar_heading{background-image:url(); border: 1px solid #6E92B9;color: #000000; font-size: 9px; font-weight: bold; text-align: left;}
td.edit_nav_main_charakter{color:#ffffff;}
td.edit_nav_main{background-image:url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png);background-color: #FFFFFF;border:0px solid #6E92B9;}
td.edit_nav_main:hover{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png) !important;background-color: #000000 !important;}
td.edit_nav_headline2:hover{background-image: url(http://i82.servimg.com/u/f82/13/12/81/72/button12.png)
--> </style>
Das bei Text unter dem Design rein:
Zitat:
<style type="text/css">
<!--
body{background-image:url(http://img.webme.com/pic/b/berliner-zuckerschnuten/hgneuneu.png);background-color:#ffffff;}
--> </style>
</center>
Habs bei mir ausprobiert, da scrollt nix  ______________ 
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
Zuletzt bearbeitet von kdl-design am 18.03.2009, 11:50, insgesamt 2-mal bearbeitet
|
|
|
↑
|
|
 |
|