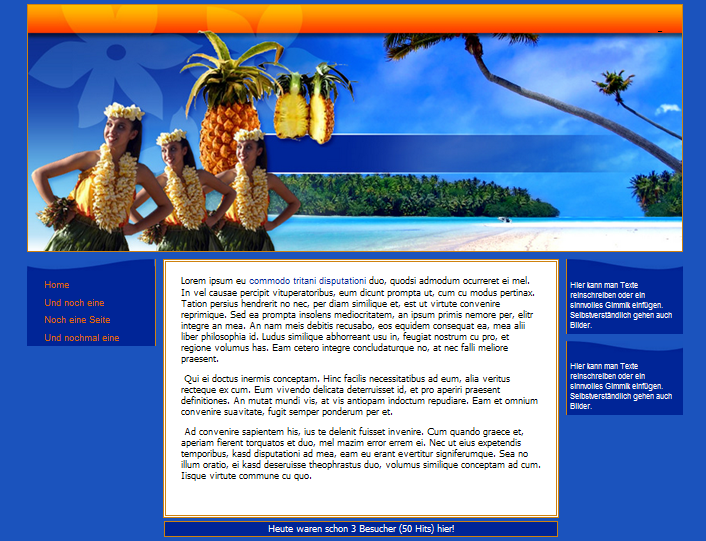
Nun gibt es auch das Design Holiday als Iceblue Design. Sicher, der Haeder ist recht groß, aber das ist bei dem Design nun mal so.
Natürlich hab ich wieder die ein oder andere Änderung vorgenommen.
Mein Tip: Verzichtet auf den Navigationstitel und die Boxenüberschriften,

Code:
<style type="text/css">
<!--
/* Werbung mittig */
table[height="102"] {margin: auto;}
/* Design mittig */
table.edit_main_table {
margin: auto; }
/* Hintergrund hinter Design */
body {
background-color: #1B53BD;
background-image: url();
background-repeat: repeat-x;
background-attachment: fixed;}
td.edit_main_tr { height: 50%!important; }
td.edit_header_full {
background-image: url(http://img.webme.com/pic/6/6p-bilder/holidayheader.png);
width: 980; height: 353px;background-repeat: no-repeat;
border: 1px solid #CF820E; }
td.edit_navi_headbg {
height: 50%!important;
background-image: url(); }
td.edit_navi_headbg table {
margin-top: 10px;
border-left: 0px solid #CF820E;
border-top: 0px solid #CF820E;
border-right: 1px solid #CF820E; }
/* Titelfeld über Navi 183 x 25 */
td.nav_heading {
color: #FFFFFF;padding-left:24px;
height:25px;
background-image: url(http://img.webme.com/pic/6/6p-bilder/holidaynavhaed3.png);
background-color: #002597;
border-bottom: 0px solid #CF820E; }
/* Navi-Button 183 x 25 */
td.nav { background-color: #002597;
background-image: url(http://img.webme.com/pic/6/6p-bilder/holidaybutt1.png);height: 25px; border-bottom: 0px solid #CF820E;}
/* Navi-Links */
td.nav a{
display: block;
line-height: 25px;
font-size: 13px;
font-family: arial;
color: #DF6200;
text-decoration: none; }
/* HOVER Button 183 x 25 */
td.nav:hover { background-color: #002597;
background-image: url(http://img.webme.com/pic/6/6p-bilder/holidaybutt2.png);height: 25px; border-bottom: 0px solid #CF820E;}
/* HOVER Textlink */
td.nav a:hover {
display: block;
line-height: 25px;
font-size: 13px;
font-family: arial;
color: #ffffff;
text-decoration: none; }
td.edit_below_nav img{display:none;}
td.edit_below_nav {background-image: url();}
td.edit_rechts_cbg {
height: 50%!important;
background-image: url(); }
table.edit_rechts_tabelle {
margin-left: 10px;
margin-top: 10px ;
margin-right: 10px;
background-color: #ffffff;
border: 5px double #CF820E; }
td.edit_content {
padding: 5px!important;
background-image: url(); }
/* Linkfarben + Größen auf Seiten */
a:link {
color:#002597;
font-size:13px;
font-family:arial;
text-decoration:underline; }
/*Hover-Effekt bei Links*/
a:hover{
color:#002597;
font-size:13px;
font-family:arial;
text-decoration:none;}
/* besuchte Links */
a:visited {
color:#002597;
font-size:13px;
font-family:arial;
text-decoration:none;}
/* Titelfeld über Seite 568 x 30, entfernt */
td.edit_content_top{display:none;}
/* Titeltext über Seiteninhalt */
td.headline2 {
color: #FFFFFF;
font-size: 13px;
font-family: araial; }
td.edit_content_left_spacer , td.edit_content_right_spacer {
background-image: url(); }
td.edit_content_bottom {
background-image: url(); }
/* Counter unter Seiteninhalt */
td.edit_content_bottom2_counter{
padding: 2px;
text-align: center;
color: #FFFFFF!important;
background-color: #002597;
border: 1px solid #CF820E; }
td.edit_content_bottom2{
background-image: url(); }
/* erste rechte Box */
table#sidebar_heading_1 {
margin-top: 10px;
border-left: 1px solid #CF820E;
background-color: #CB0153; }
/* 2. rechte Box */
table#sidebar_heading_2 {
margin-top: 10px;
border-left: 1px solid #CF820E; }
/* 3. rechte Box */
table#sidebar_heading_3 {
margin-top: 10px;
border-left: 1px solid #CF820E; }
/* 4. rechte Box */
table#sidebar_heading_4 {
margin-top: 10px;
border-left: 1px solid #CF820E; }
/* 5. rechte Box */
table#sidebar_heading_5 {
margin-top: 10px;
border-left: 1px solid #CF820E; }
/* Titelfeld über Box 168 x 25 */
td.sidebar_heading {
height: 25px;
color: #FFFFFF;
background-image: url(http://img.webme.com/pic/6/6p-bilder/holidaysidebarhaed3.png);
background-color: #002597;
border-bottom: 0px solid #CF820E;}
td.shouty, td.shouty2, td.shouty3, td.shouty4, td.shouty5{
background-image:url();
background-repeat:repeat;
background-color:#002597;font-family: arial;font-size: 12px;
color:#ffffff;}
td.edit_rb_footer {display:none;}
td.edit_rechts_bottom{
background-image: url();}
td.edit_rechts_sbg {display:none;}
-->
</style>
Um den Haeder zu beschriften, ihn einfach runterladen und beschriftet bei den eigenen Bildern hier hochladen. Dann die URL im Code auswechseln.
http://img.webme.com/pic/6/6p-bilder/holidayheader.png
Eingefügt wird das Design, wie immer so:
http://6p-iceblue.de.tl/Design-einf.ue.gen.htm
Gruss Gringo
______________
Mein Youtube Kanal |
Standard-Designs als Red Design ohne rechte Boxen |
Tips zum Design Professionell
